当サイトはアフィリエイト広告を利用しています
初心者でも安心!WordPressでアダルトサイトを作成してみよう

- アダルトサイト作成における前提条件
- アダルトサイト作成方法について
- 結局どの方法で作成するのが良いか
- どんなコンテンツを公開するサイトにするのか
- タイトル・概要・キーワードを決める
- サイトの構成を考えよう
- サイトに合った方が良いページ
- アダルトサイトを作成する上での注意点
- サイト運営にほぼ必須のツール
- WordPressを使ってサイトを作成しよう
アダルトサイト作成における前提条件
これからご説明する方法は、アダルトサイト作成おいて必須である
の3点の登録が終わっていることが前提となります。
アダルトサイト作成方法について
サイトを作成する方法は「ブログ」「すべて自作」「WordPress」があります。
厳密にいえば「WordPress」はCMS(Contents Management System:コンテンツ管理システム)なので、「すべて自作」を助けるツール扱いなのですがそこは置いておきます。
ブログ
日記形式で簡単にサイトが作成できる各社が展開するサービスです。
ほとんど文字を打つだけでサイトを公開でき、プログラミングができない初心者でも簡単にサイト作成を公開できるのが魅力です。
SEO(Search Engine Optimization:サイトエンジン最適化)の面では、ブログサービス配下に属するものとして扱われるのである程度強く、検索に表示され易い傾向にあります。
しかし、テンプレートがある程度決められており、レイアウトに対する自由度は高くありません。
また、ブログサービス自体が終了した場合、今まで作成したサイトは消えて無くなってしまう点も注意が必要です。
すべて自作
サイトを構成するすべての要素をHTML/PHP/CSS/JS等のウェブ言語を駆使してほぼ1から構築する方法です。
すべて自分で決められるので自由度は高いですが、その分手間もかかります。
SEOの面は個人の技量次第なので不確定です。
HTML/PHP/CSS/JS等のウェブ言語を習得した方ならすべて自作で始めても良いかと思いますが、このサイトをご覧の方はそうではないと思いますので、初回作成サイトにこの方法を使うのはおすすめしません。
WordPress
「WordPress」は「ブログ」「すべて自作」の良いところ取りかつ、初心者の方でも簡単に始めることができるサイト作成ツールです。
簡単にいうと「WordPress」はブログ形式で簡単に自作サイトを作成する無料ツールですが、元々は制作会社のプロデザイナーが使う拡張性と自由度を兼ね備えたオープンソースツールです。
レイアウトは他者が作成した「テーマ」を使用して簡単にサイトの見た目を変更することができます。
今現在、世界で最も人気の高いCMSであり、世界中のプロデザイナーが作成した魅力的なレイアウトを無料で使用することが可能です。
SEO面でも「テーマ」毎に最適化されており、初心者の方が1から自作サイトを作成するよりは検索上位が期待できます。
結局どの方法で作成するのが良いか
基本的には初心者の方も、これからウェブ言語を習得していこうと意欲のある方も「WordPress」で始めるのをおすすめします。
これだけ世界中で広がっているツールを一度触って欲しいのもありますが、単純に簡単に魅力的な見た目のサイトが作成できるのが大きな理由です。
これから記載する内容も「WordPress」でのアダルトサイト作成方法になります。
どんなコンテンツを公開するサイトにするのか
どのようなコンテンツを公開するかまだ決まっていない方は、アダルトサイトでよく使われているメインコンテンツについてまとめてありますのでこちらをご覧ください。
タイトル・概要・キーワードを決める
まずはサイトの「タイトル」「概要」「キーワード」を決めましょう。この3点は各ページ毎に決定する必要がありますが、まずはTOPページについて考えます。
HTMLについても記載していますが、「WordPress」で作成する上で実際にHTMLを記述する必要はなく、HTMLのどの部分で使われているかを示しています。
最近のブラウザは「右クリック」⇒「ソースを表示」でHTMLが見れるので、自分のお気に入りのサイト等がどのように名付けているか見てみると参考になるかもしれません。
タイトル
訪問者にどのようなサイト/ページなのか知らせる上で一番大事な部分になります。
SEO的にも重要度が高い部分ですので、よく考えて検索にも使われる単語を組み合わせてページ内容に即した名称をつけます。
HTML
<title>あなたのサイトタイトル</title>概要
訪問者にどのような内容のサイト/ページなのかを具体的に説明する部分です。
検索エンジンは概要の記述がない場合、ページ内容から自動的に取得し表示しますが、TOPページは検索にヒットする可能性が一番高いページですので、自分で内容を記載するのが好ましいです。
HTML
<meta name="description" content="あなたのサイト説明">キーワード
主に検索エンジン向けにサイト/ページの内容を完結に要約する部分です。近年はSEO的にあまり重要視されなくなっている部分ですが、ページに即したキーワードを簡潔につけましょう。
HTML
<meta name="keywords" content="サイトキーワード1,サイトキーワード2,・・・">以上、TOPページの3点を考えたら次に進みましょう。
サイトの構成を考えよう
サイトの作成において一番重要なのが最初にどのような構成のページにするか最初に考えることです。
作成しながら考えても良いですが、最初にある程度決めてから作成するほうがやり直しも少なく効率的に進められますので、大まかなページ構成は考えてから進むことをおすすめします。
まったく思いつかない人は、作成するサイトのキーワードを検索して代表的なサイトを見て構成を考えるのがおすすめです。
サイトに合った方が良いページ
検索ページ
コンテンツの検索ページです。単体ページとして作成しなくとも機能としてあると便利です。
カテゴリページ
コンテンツをカテゴリ毎に分けたページです。カテゴリ毎のページは検索上位にくることも多いのと利便性が高いので作成をおすすめします。
問い合わせ
広告の依頼、コンテンツに関する質問等、1つは窓口を設けたほうが良いです。
Q&A
初めての方向け、よく問い合わせが来る内容等、作れるジャンルのサイトならばあるとうれしいページです。
サイト管理者向けページ
アダルトサイトは相互リンクでアクセスを送り合う慣習があり、その依頼やアクセスランキングを登録する際の案内ページです。
近年のSEO的に見ると不特定多数のサイトとリンクを結び合うメリットはあまりありませんが、未だにアダルトサイト業界では根強く残っているためあった方がよいでしょう。
サイトマップ
サイト内ページを網羅したリンクページです。検索エンジンにサイトの構造を伝えるのに便利です。
アダルトサイトを作成する上での注意点
アダルトサイトに限った意見になります。一般サイトはこの限りではありません。
サイト運営にほぼ必須のツール
管理人が普段からよく使うもの中から無料のものを記載します。
最悪なくてもできますが、使用するほうが作業を円滑に進められ、かつ今後の成長にもつながります。
テキストエディタ
Windows標準テキストエディタでも問題はないが、スペース、改行コードを視覚的に表示できないので導入をおすすめしたいです。
- VSCode(Visual Studio Code)
Microsoftが開発しているWindows、Linux、macOS、web用の高機能ソースコードエディタです。オープンソースなので無料で利用することができます。
プロの現場でも幅広く使われており、現在開発現場の主流となっている開発エディタです。
拡張プラグインによるカスタマイズ性が高く、デバック、GitHub連携、使用言語、キーボードショートカット、UIテーマ等をインストールすることができます。
- サクラエディタ
高機能のテキストエディタです。
一括置換、正規表現、マクロ機能、文字コード変更等プロの作成現場でも幅広く使われており、なぜこれが無料なのか疑問なレベルのテキストエディタです。
ちょっとした編集、検索、置換等に重宝します。
FTPツール
レンタルサーバーにファイルを配置する際に必要です。「WordPress」で画像をアップロードするだけならば必要ありませんが、サーバーに直接ファイルを転送する際に必要になります。
どちらを選ぶかは好みです。そこまで大きな違いはありません。
- FFFTP
Windows専用で日本人作成の国内定番FTPクライアントソフトです。シンプルな作りで初心者にもおすすめ。 - FileZilla
Windows、Mac共に対応しており、海外製のFTPクライアントソフトです。SFTP対応で動作が軽いです。
ターミナルエミュレーター
サーバに直接コマンド入力して操作等ができるツールです。使いこなせればほとんどの作業がこのターミナル上で可能になります。
上級者向けなので初心者の方は不要です。
- Tera Term
日本人によって開発されたターミナルソフトです。
国内でサーバーにリモート接続する際には真っ先に使われるソフトといっても過言ではありません。
では実際に「WordPress」を使ってサイトを作成しましょう。
WordPressを使ってサイトを作成しよう
WordPressインストール
まずはWordPressをインストールしましょう。
借りているレンタルサーバーにWordPress簡単インストール方法がある場合はそちらを使用してください。WordPress需要は高いので各レンタルサーバーマニュアルでもインストール方法が詳しく紹介されているのでそちらをお読みください。
ご自身で導入する場合は下記を実施してください。
MYSQLデータベース作成
お使いのレンタルサーバーでWordPress用のデータベースを作成します。
各レンタルサーバーで作成方法は異なりますので、各マニュアルを参照ください。
作成した「サーバー名」「データベース名」「ユーザー名」「パスワード」はWordPressインストールに必要なので覚えておきましょう。
WordPressインストール
- 公式サイトにアクセス
WordPress日本語公式サイトにアクセスします。 - WordPress本体ダウンロード
右上の「WordPressを入手」ボタンをクリックし、「wordpress-5.x.x-ja-jp.zip」ファイルを入手します。(xの部分はバージョン番号がはいります)
- 本体ファイルを解凍
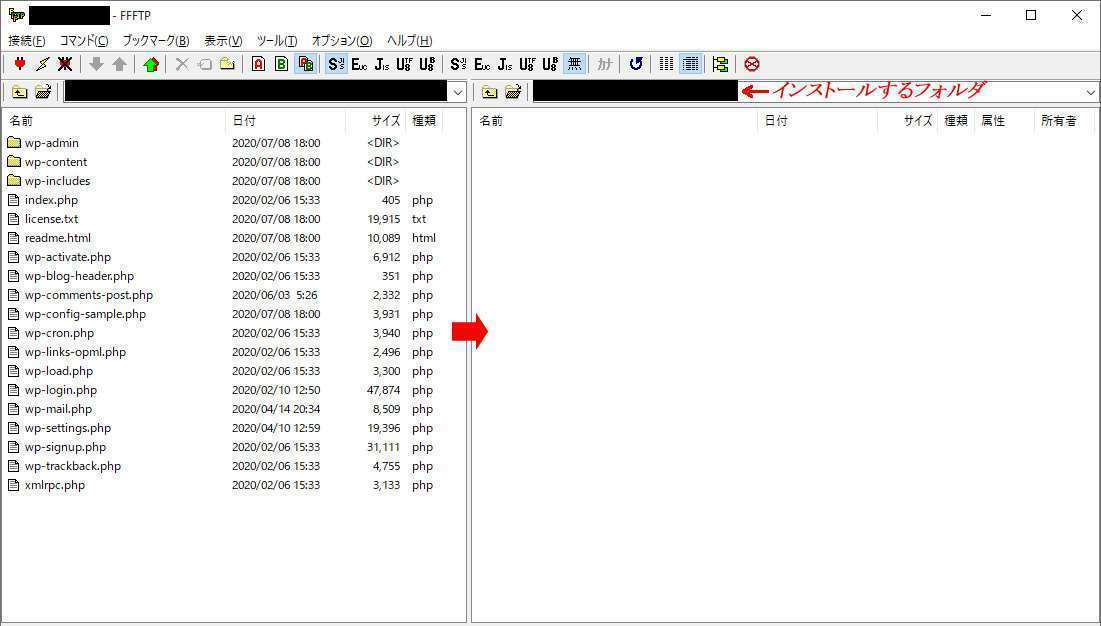
ダウンロードしてきたWordPressファイルを解凍します。 - 本体ファイルアップロード
FTPを使って解凍したWordPressファイルをすべてアップロードします。
基本的にはインストールするフォルダは取得したドメイン直下を指定します。
レンタルサーバー毎にドメインがどこに紐づくかは違いますのでご確認ください。
当サイトであれば「https://adaffi.info/」直下にくるように配置します。
- WordPress配置確認
配置が完了したらブラウザからドメインにアクセスしてみます。
下記のような画面が表示されたら配置は完了です。
- WordPressインストール
上記画面の「さあ、始めましょう!」をクリックします。
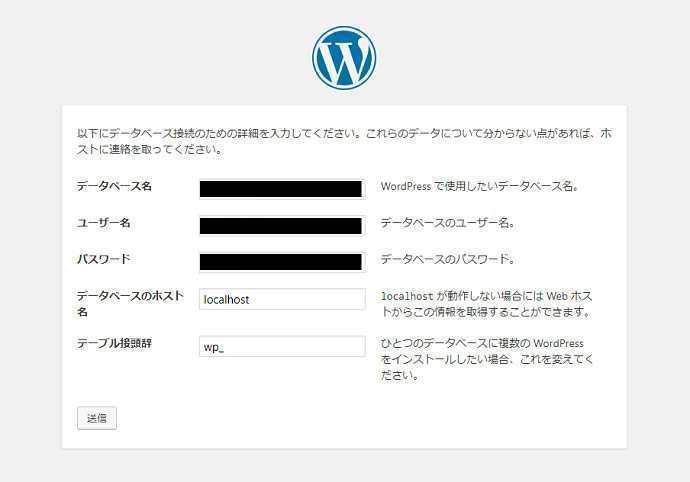
次に事前に作成したデータベース情報を入力します。
「データベースのホスト名」は、レンタルサーバーによってlocalhostは使用できず、別途指定されていることもあります。
「テーブル接頭辞」は初期の「wp_」でも構いませんが、セキュリティ向上のために半角英数字を付け足すことをおすすめします。
「wp*****_」(*は半角英数字)
最後に「送信」ボタンをクリックし、次の画面で「インストール実行」をクリックします。 - サイト情報を入力
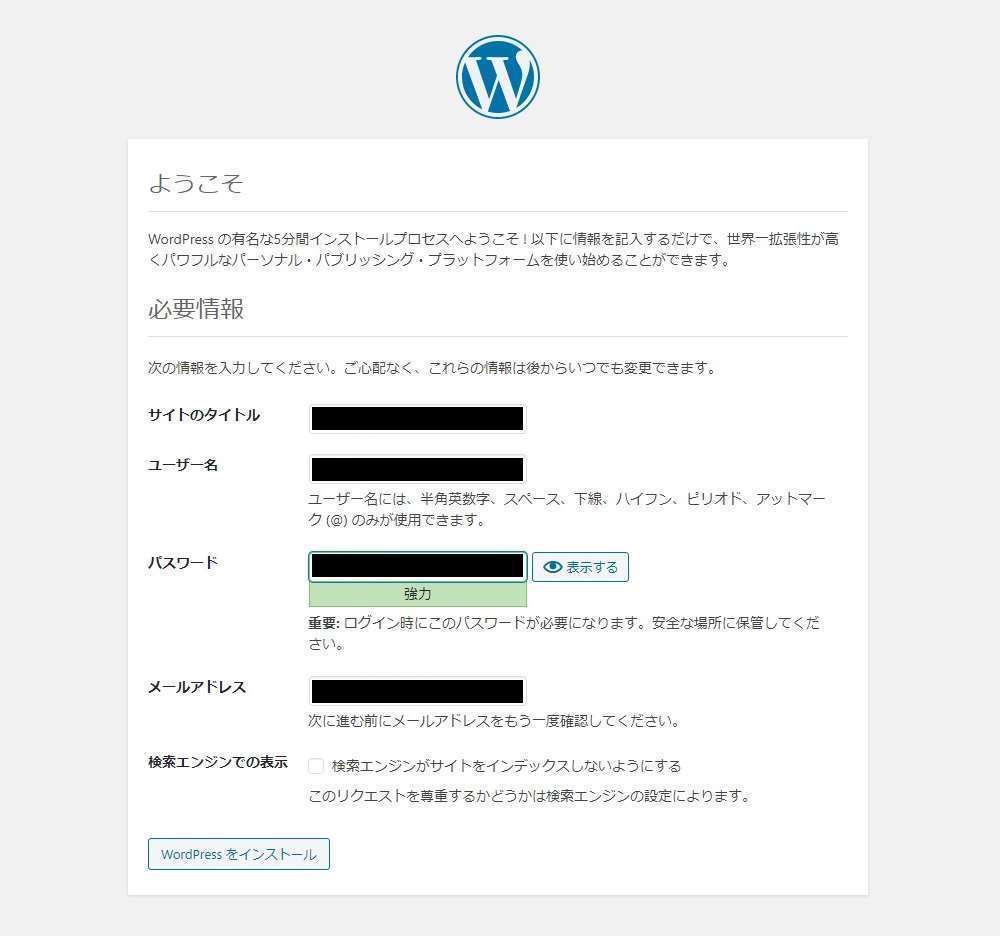
最後にあなたのサイト情報を入力してインストールは完了します。
WordPressのログイン情報ですので、事前に作成したデータベース情報とは別物です。
「WordPressをインストール」をクリックし、「成功しました!」と完了メッセージが出ればWordPressのインストールは終了です。
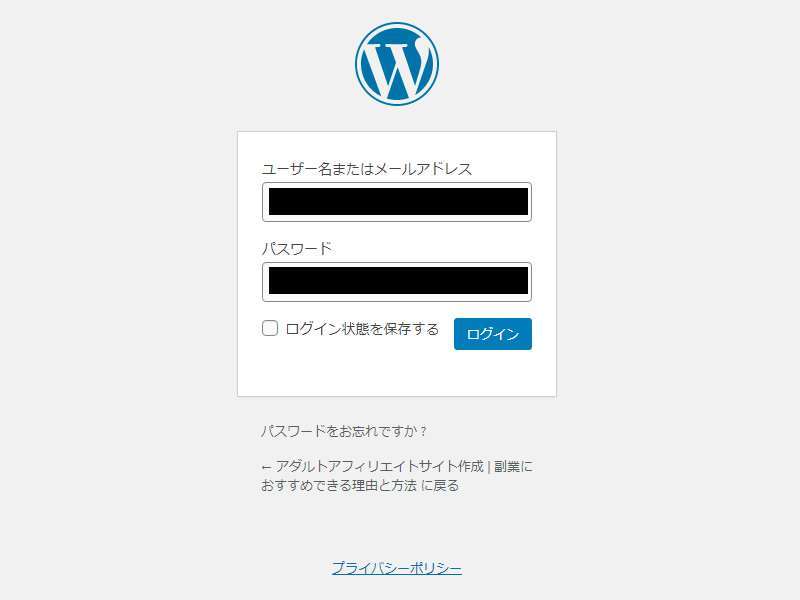
WordPressログイン
インストールが完了したらインストールしたURLにアクセスし、登録した情報を元にログインしましょう。

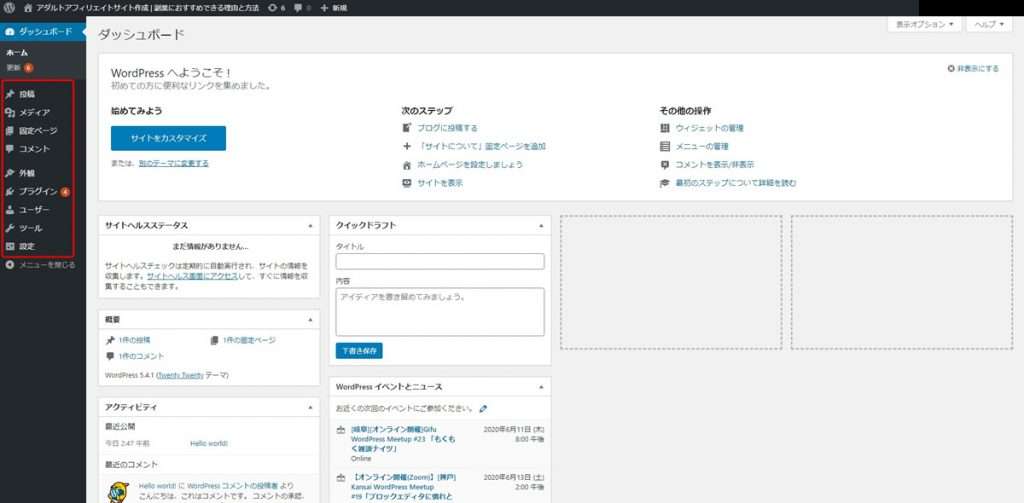
WordPress管理画面について
ログインしたらWordPress管理画面が表示されます。
左側に「メニューバー」が表示されます。

「メニューバー」の説明は以下の通りです。
WordPressメニューバー
| 投稿 | 一番使用回数の高いメニューです。 記事ページを編集/投稿/管理します。 |
| メディア | サイトに使用する画像/動画/音声などのファイルを管理するメニューです。 アップロードもここで行います。 |
| 固定ページ | 更新頻度が高くない内容がほぼ固定されたページを編集/投稿/管理するメニューです。 |
| コメント | サイトに寄せられた訪問者のコメントを管理するメニューです。 |
| 外観 | サイトのレイアウトに関するテーマを編集/管理するメニューです。 レイアウトに関することはここで行います。 |
| プラグイン | 様々な機能を後付けで追加できるプラグインをインストール/管理するメニューです。 |
| ユーザー | ユーザー管理を行うメニューです。複数人で管理する場合に権限等を付与したりします。 |
| ツール | WordPressのインポート/エクスポート等を行うメニューです。 |
| 設定 | 各種設定を行うメニューです。 |
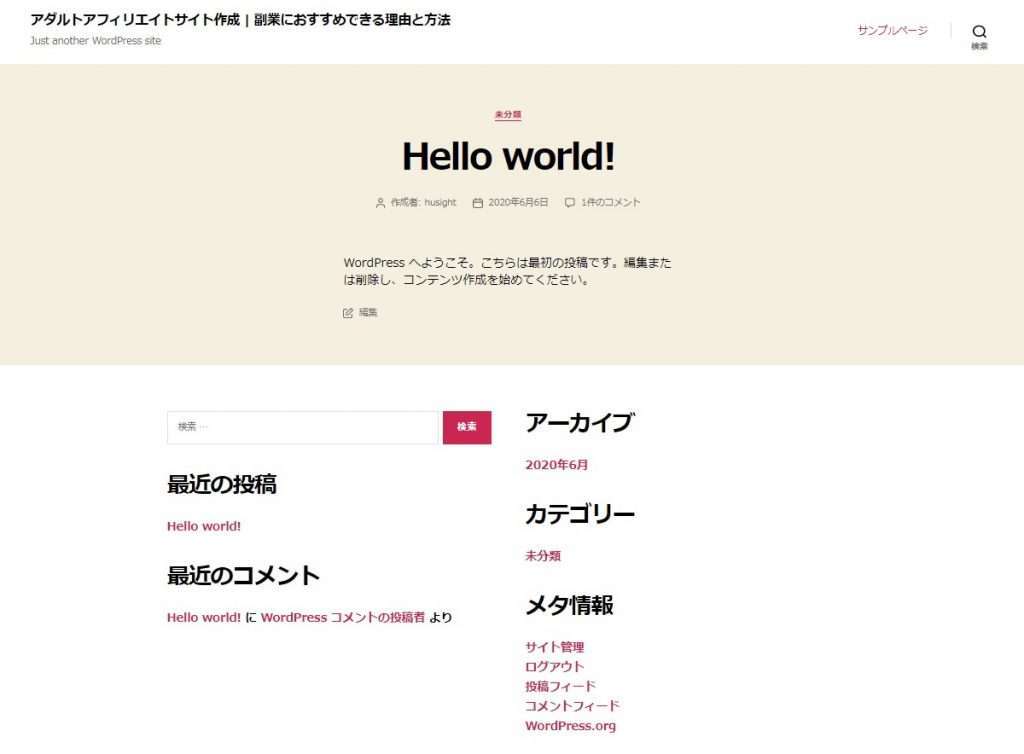
テーマを設定しよう
テーマについて
WordPressをインストールした時点で初期「テーマ」が適用されており、下記のようなレイアウトのサイトが出来上がっていると思います。

ここから自分好みのレイアウトにするために「テーマ」を設定します。
WordPressのレイアウトは「テーマ」に依存しており、「テーマ」を変更することで瞬時にサイトの見た目を変更できます。
しかし「テーマ」は後で変更すると不具合が起きる可能性も無くはありませんので、最初に気に入ったものを見つけて適用するのをおすすめします。
テーマを適用
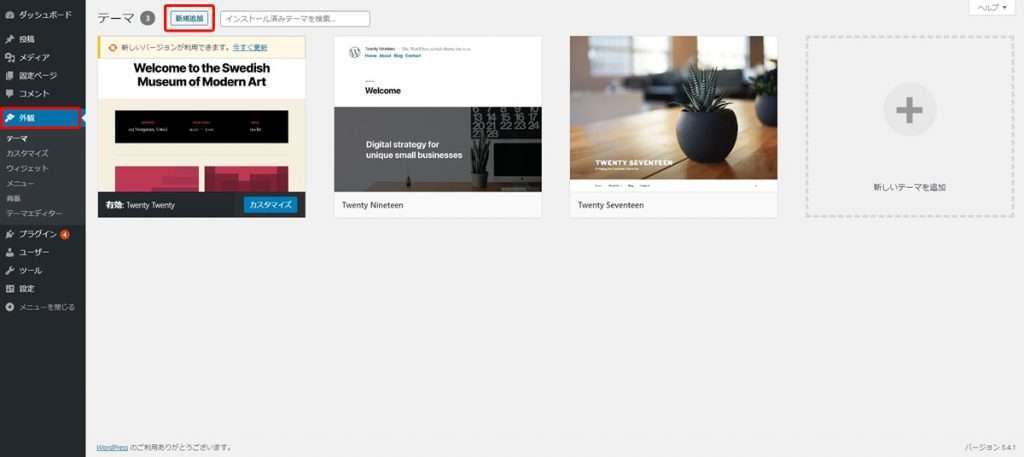
「メニューバー」の「外観」をクリックします。
現在適用されている「テーマ」とインストールされている「テーマ」が表示されます。

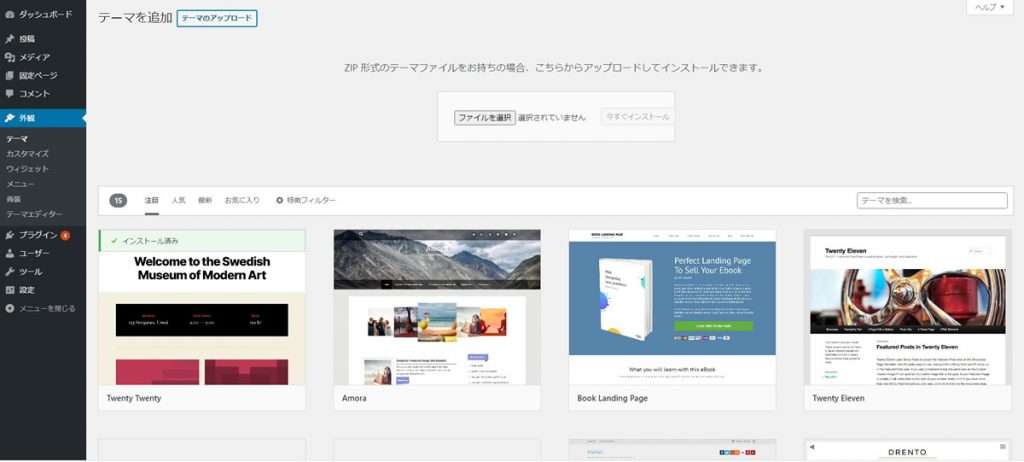
「新規追加」ボタンをクリックします。

注目、人気等のおすすめ「テーマ」が表示されます。
「テーマ」毎に「インストール」「プレビュー」ボタンがあり、レイアウトを確認しながら気にいったものをインストールすることができます。膨大な数の「テーマ」がありますので特徴フィルターから絞って探すと効率が良いです。
海外の「テーマ」を選択した場合、適用したものをカスタマイズする際に情報に困ることがありますので、初めての方は日本人が作成した「テーマ」を使用するのをおすすめします。
検索サイトで「WordPress おすすめ テーマ」等で検索して情報が多いものを選ぶと確実です。
このサイトはわいひらさん作の無料テーマ「Cocoon」を使用させて頂いています。
固定ページと投稿ページについて
サイトを作成するにあたり「投稿ページ」「固定ページ」メニューを使用してページを作成していきます。
見た目はほぼ同じページですがなにが違うのでしょうか。その使い分けについて説明します。
投稿ページ
日々追加するページ、同じようなページでグループ分けしたいページにはこちらを使います。
「日記」「コンテンツページ」「新着情報」等です。カテゴリ分けでき関連づけることができます。またWordPressの新着記事表示、人気記事表示等の機能が利用できます。
固定ページ
ページ単体で内容が完結し、あまり更新頻度の高くないページやサイトのメニューバーに表示させるような代表的なページにはこちらを使います。
「TOP」「お問い合わせ」「各ランディングページ」等です。ページをカテゴリ分けできず、関連付けもできません。
ページ作成順序
まずは「固定ページ」でメニューバーに表示するような代表ページを作成し、その配下に「投稿ページ」を紐づける形で作成していくのが良いです。
画像をアップロード
WordPressの画像アップロード方法はメニューバー「メディア」⇒「新規追加」をクリックします。
点線の枠内に画像があるフォルダからドラッグ&ドロップしてもアップロードできますが、「ファイル選択」ボタンをクリックしてアップロード画像を選択し、アップロードします。

アップロードした画像ファイルは、メディアフォルダ内に記憶されサイト内で使用することができるようになります。
サンプルページを編集しよう
メニューバー「固定ページ」から「サンプルページ」がインストール時にデフォルト作成されているので試しにそれを編集してみましょう。
タイトル・概要・キーワードをつける
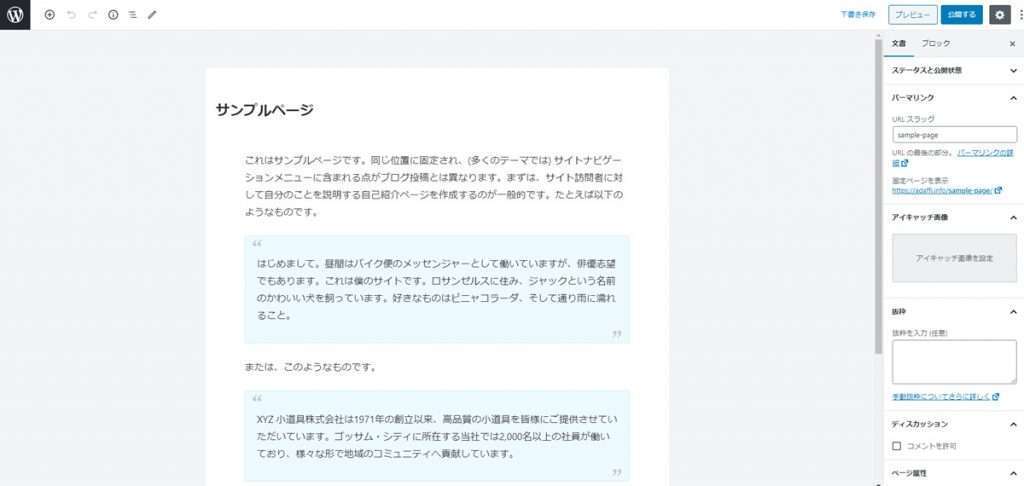
編集画面に飛ぶと下記のような状態になっていると思います。

基本的にどのページも最初に「タイトル」「概要」「キーワード」をつけます。
本文中の右側のスクロールバーを下まで動かし、「SEO」とかいてるタブを開きます。3項目あるので入力していきます。新規ページ作成時は必ず変更しましょう。

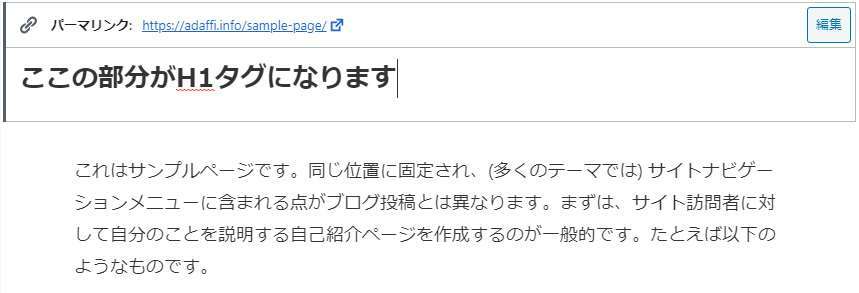
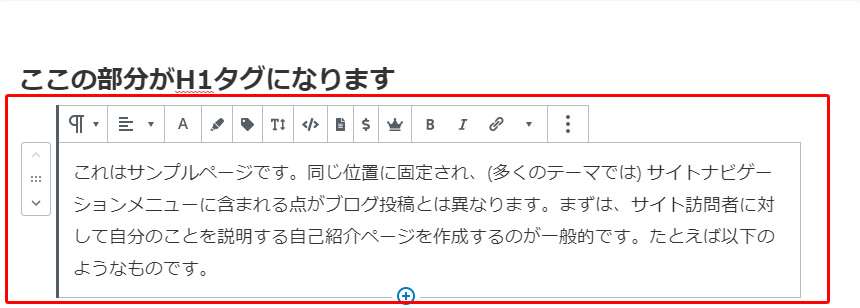
見出し(H1タグ)
「サンプルページ」の一番上の太文字の部分が、SEOで重要なページ見出しとなる部分です。HTMLではH1タグにあたる部分です。こちらもページ毎に変更しましょう。

本文編集
次に本文を編集していきます。

H1見出し以降がすべて本文入力領域になります。
赤枠で囲われている部分は文章の段落になります。HTMLではPタグにあたる部分です。
「ENTERキー」を押すと自動的に次の段落が挿入されます。段落内での改行は「SHIFTキー」+「ENTERキー」を同時に押下します。
ブロックとはWordPress編集画面における機能毎の範囲を表す用語です。本文をクリックした際に視覚的にかこまれた部分が1ブロックになります。ブロックを組み合わせてページを作成していくことになります。
赤枠中央下部にある十字ボタンを押下すると、次に挿入するブロックを選択することもできます。
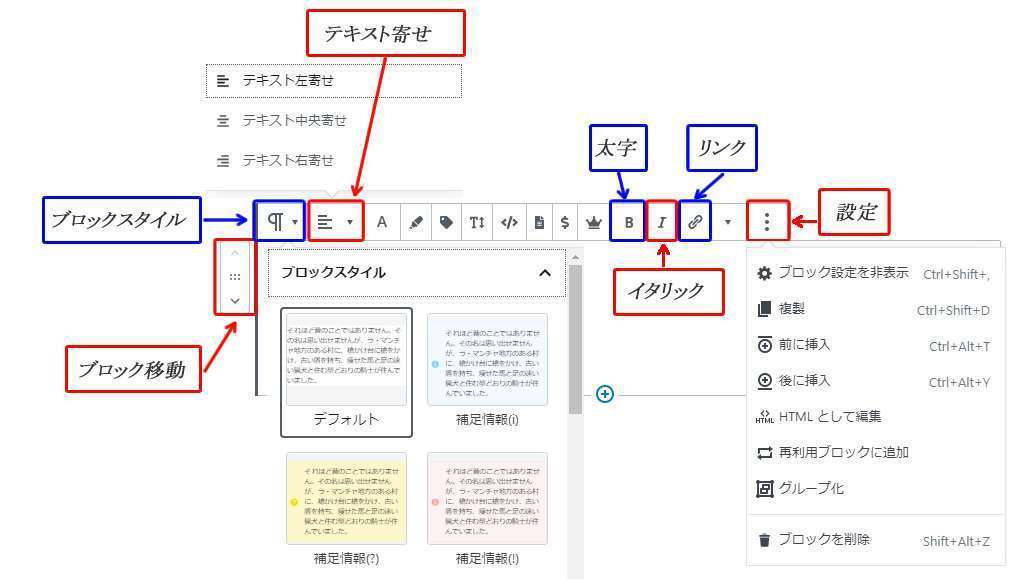
ブロックメニュー
適用テーマによって内容は異なりますがデフォルトで存在するのが下記枠線で囲われたメニューです。

| ブロック移動 | 矢印をクリックすることでブロック間での移動ができます。 間の6点をドラッグ&ドロップすることで好きな場所に移動させることも可能です。 |
| ブロックスタイル | 簡単なブロックスタイルを選択できます。用途に応じて変更しましょう。 |
| テキスト寄せ | 左・中央・右寄せを選択できます。 デフォルトは左寄せ。 |
| 太字 | 適用したい文字範囲をドラッグ&ドロップで選択し、クリックすることで太字に変更できます。 |
| イタリック | 適用したい文字範囲をドラッグ&ドロップで選択し、クリックすることでイタリック調に変更できます。 |
| リンク | 適用したい文字範囲をドラッグ&ドロップで選択し、クリックしてから飛ばしたいURLを入力することで文字にリンクを貼ることができます。 |
| 設定 | 複製、挿入、HTMLとして編集等が行えます。 |
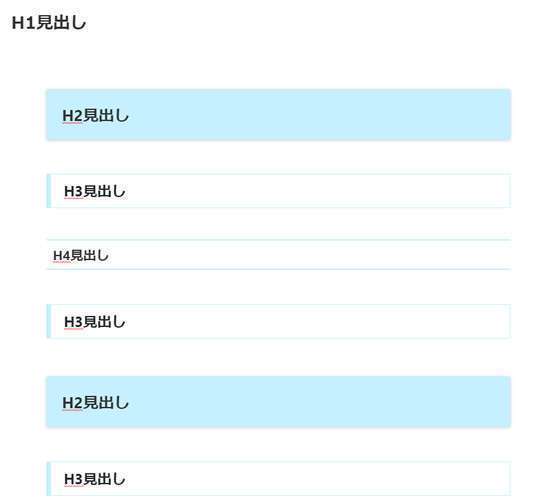
見出し構造
ページの構成を検索エンジンに正しく伝えるには、文章構造を分かり易くする必要があります。
見出しはH1~H6まであり、数字の低いものが重要度が高く、数字が高いほど重要度の低い見出しになります。H1見出しが一番重要度が高く、検索エンジンも重要視します。
重要度が高いからといって多用はせずに適切な見出しをつけるのが重要です。基本的にH1見出しは1ページ1つにしておきましょう。
見出しはコンテンツの内容毎に適切な名称をつけ、見出しの数字は下記図のような階層構造になるようにします。

まずは見出しで階層構造を決めてから内容を充実させると階層構造が分かり易く作成できます。
よく使うブロック
本文中の+ボタンでブロックを簡単に挿入することができます。
実際にブロックを追加して見てどのような機能なのか試してみましょう。
| ブロック名 | 説明 |
|---|---|
| 見出し | コンテンツ内容毎に適切な見出しを記載するブロックです。 階層構造推奨です。 |
| 段落 | 一般的な本文を記載するブロックです。 基本の文章はすべてこちらで記載します。 |
| 画像 | 本文中に画像を挿入した場合につかうブロックです。 |
| リスト | 本文を箇条書きにしたい場合につかうブロックです。 |
| 表 | 本文を表形式で記載したい場合につかうブロックです。 |
| カスタムHTML | 直接HTMLで記載することが可能になるブロックです。 どうしてもWordPressのビジュアル編集でできない場合等に使用します。 |
| ページ区切り | 1ページを複数ページに分割したい場合につかうブロックです。 ページの内容が長くなったり、意図的にページングしたい場合に使用します。 |
| スペーサー | 意図的に視覚的スペースを開けたい場合につかうブロックです。 |
編集画面の設定項目で重要なもの
編集画面右上「設定」メニューの中で重要なものを紹介します。
こちらも実際に変更して確かめましょう。
| 文書設定 | 説明 |
|---|---|
| パーマリンク | 下書き保存、公開することにより使用できます。 編集記事の公開リンクURLを設定することができます。 デフォルトでH1見出しが自動的に設定されます。 |
| タグ | カテゴリ分けよりさらに内容の細分化を行いたい場合に使用する項目です。 カテゴリと違い階層構造が持てません。 複数タグ設定できますが、1記事3~5単語程度に留めるようにしましょう。 タグ分けは重複ページになることからSEO不利になることも多く、近年はあまり使われない傾向にあるようです。 |
| アイキャッチ画像 | 記事のサムネイル画像です。 記事リンクを文章だけではなく、視覚的に画像で伝えたい場合に便利です。 基本的に全ページ設定するのをおすすめします。 |
ページの保存
最後にテストで編集した「サンプルページ」を保存しましょう。
右上「下書き保存」ボタンをクリックすることで下書きとして保存することができます。実際に完成した記事を公開する場合は、その隣の「公開する」ボタンをクリックします。
「プレビュー」ボタンをクリックすることで実際にページがどのように表示されるか確認することができます。
HTMLへの理解
WordPressは視覚的に作成したページを自動的にHTML、CSSに変換してくれますが、それでも最低限のHTMLへの理解は必須です。
細かい編集を行いたい場合に、カスタムHTMLでタグを編集することはよくありますので初歩的なタグは覚えるようにしましょう。
HTMLタグは文字を囲うことにより囲われた内容に意味を持たせることができます。
タグには同文字の「/(スラッシュ)」付きの閉じタグが基本的に入ります。
| HTMLタグ | 説明 |
|---|---|
| <h1>…<h6> | 見出しを記述する。 数字は1~6で数値が小さいほうが強い見出しになります。 |
| <p> | 1段落を記述する。 |
| <a> | ハイパーリンクを指定する。 |
| <b> | テキストを太字にする。 |
| <br> | 改行する。 |
| <img> | 画像を表示する。 |
| <span> | ひとかたまりの範囲として定義する。 |
| <strong> | 強い重要性を示す。 |
| <ul> | 順序のないリストを表示する。 |
| <ol> | 順序のあるリストを表示する。 |
| <li> | 各リストの要素を示す。 |
HTMLタグを組み合わせることでページに機能を持たせ、CSSでタグの位置関係等を指定することでホームページが出来上がっています。
CSSのカスタム
慣れてくると自分で少しレイアウトや見た目を変えたくなることもあるかもしれません。そんなときは自分でCSSをカスタムすることが可能です。
WordPressメニューの「外観」⇒「テーマエディター」を選択します。
右側のテーマファイルのうち「style.css」に変更・追加したいCSSを記述します。
下手に編集すると既存の見た目が崩れることもありますので注意しましょう。慣れないうちは変更はせず、追加するだけに無難です。
まずはTOPページを作成しよう
TOPページ新規作成
基本的な記事の編集・作成方法は理解できたかと思いますので、まずはサイトの顔となる「TOPページ」を作成しましょう。
基本的に「TOPページ」は、「固定ページ」で作成します。
WordPressメニュー「固定ページ」⇒「新規作成」をクリックしましょう。
実際にあなが考えたアダルトサイトのタイトル等の名称をつけて1ページとりあえず作成してみましょう。
内容は後で拡充していけばいいのでとりあえず「下書き保存」し、「公開する」をクリックしてTOPページを公開します。
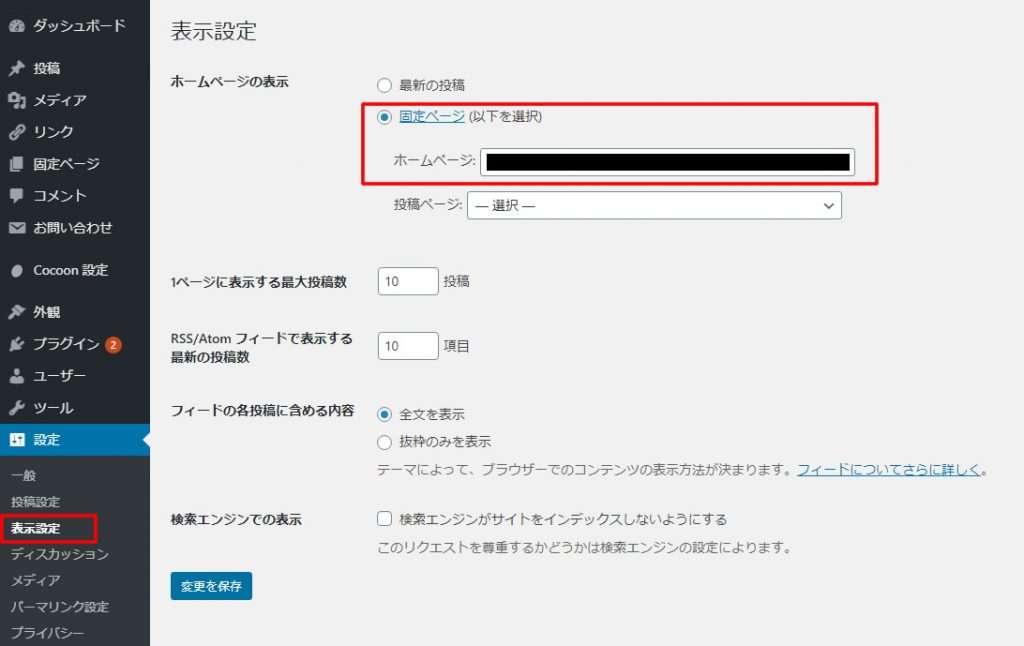
TOPページ設定
これだけではWEB上に公開されただけになってしまいますので、作成したページをWordPressに「TOPページ」と認識させなければなりません。
WordPressメニュー「設定」⇒「表示設定」から「ホームページの表示」を固定ページにチェックを入れ、先ほど作成したページに変更(画像の赤枠黒塗り部分)して保存します。

これで先ほど作成したページが「TOPページ」になりました。
あなたのサイトURLにアクセスしてみて表示が変更されているのを確認してください。
カテゴリページを作成しよう
「TOPページ」の次は、「固定ページ」でカテゴリ毎の代表ページを作成していきましょう。
メニューバーを追加しよう
WordPressメニュー「外観」⇒「メニュー」から様々なメニューボタンを作成することができます。
投稿ページでサイトを拡充しよう
作成した「固定ページ」に紐づく「投稿ページ」を作成し、コンテンツを拡充しましょう。
基本のSEO対策
無料でできる基本的な検索エンジン対策です。
近年は小手先のSEO対策は検索クローラーの進化によってあまり意味をなさなくなってきました。そのため、正しいHTML構文でオリジナル性の高い内容を正しく伝えることが非常に重要となっています。
WordPressは比較的に正しい構文で生成されますので、オリジナル性の高い内容を記述するように心がけるのが重要です。
Googleアナリティクス登録
検索エンジンといったら「Google」なので、「Google」が提供している分析ツールを使用しましょう。日本でのシェアの高いYahooも内部的には「Google」の検索エンジンを使用しています。
こちらを利用するには「Googleアカウント」が必要なので持っていない方は、登録しておきましょう。
持っていない方は、「Google」公式ページの右上の「ログイン」ボタンから登録します。
登録が完了すると「トラッキングコード」を発行してもらえるので、それをWEBサイトに埋め込むことで訪れたユーザーの行動を計測することができます。
Google Search Console登録
こちらも「Googleアナリティクス」と同じようにユーザーの行動を計測するツールです。
「Googleアナリティクス」は発行されたトラッキングコードが読み込まれることによりどこからアクセスがあっても計測をしますが、「Google Search Console」は「Google検索」上での表示やクリック等の情報を計測しています。
こちらは主に検索順位や検索ワードの精査に使うことが多いです。
タイトル・ページ内キーワード精査
検索エンジンに表示されるように各ページ毎にタイトルとページ内キーワードの見直しを行うと効果的です。
タイトル
各ページのタイトルを付ける上で重要な点をあげます。
タイトルの精査は、「Google Search Console」でデータを計測していれば、どのような検索用語でどの程度クリックがあるのかが数値として把握できるので、クリック率が低いページのタイトルを修正していくようにしましょう。
ページ内キーワード
タイトル以外の部分でキーワードに気をつける点をあげます。
コンテンツ更新頻度を上げる
これはいわずもがなですが、更新が止まってしばらく内容が変化していないサイトより、内容が常にアップデートされ最新情報が更新されているサイトのほうが検索エンジンからの評価が基本的には高くなります。
しかし、更新日時だけを変更するような軽微な修正だけするのはまるで意味がありませんのでやらないほうがましです。
オリジナル性の高いコンテンツを高い頻度で更新しつづけるのが基本的には一番重要になります。
どうしても自分で作成できない方は
ここまで読んで自分で作成する気力が沸かない方、作成できる気がしない方は最終手段として外部のプロに委託する方法をおすすめします。
近年、HP作成委託費も「WordPress」等のCMSのおかげで低コスト化が進み、個人でも気軽に依頼できる金額で作成してくれる企業・個人があります。