Prism.jsとは
Prism.jsとはソースコードをシンタックスハイライト(自動で構造を解釈して色分け表示)のライブラリで、HTML、CSS、PHP、Javascript、Python等様々な言語に対応しています。
いくつか似たようなライブラリはありますが、その中でも動作が断トツに軽量です。
導入方法もシンプルでprism.jsとprism.cssを読み込んだ上、シンタックスハイライトしたいソースコードをpreタグcodeタグで囲むだけです。
ソースコードをサイトに表示させるときに便利ですし、見栄えも良いので導入するのをおすすめします。
Prism.jsのダウンロード
公式サイトへ
下記URLから公式サイト(全英語)へ。
公式サイトの上部「DOWNLOAD」ボタンをクリックするといくつかのオプション選択画面に遷移する。

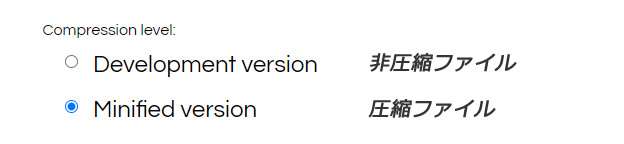
非圧縮ファイル or 圧縮ファイルを選択
Decelopment version(非圧縮ファイル)かMinified version(圧縮ファイル)を選択する。自分で編集してカスタマイズする目的がなければ基本的には圧縮ファイルを選択する。

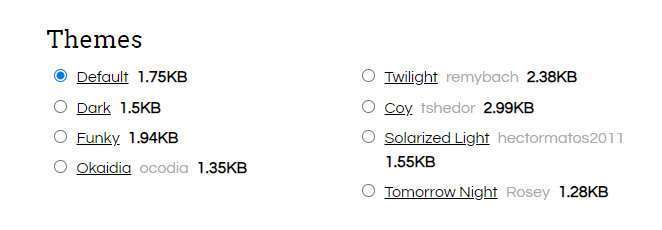
テーマ(シンタックスハイライトの見た目)を選択
ソースコードをシンタックスハイライトする際のテーマ(見た目)を選択する。テーマ名をクリックするとサンプルが表示されるので参考にする。

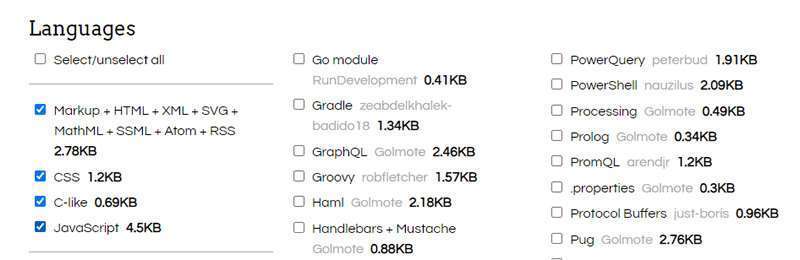
対応する言語を選択
使用する言語にチェックを入れる。すべてにチェックをいれることもできるが、容量が重くなるので基本的には使用するものだけをチェックする。

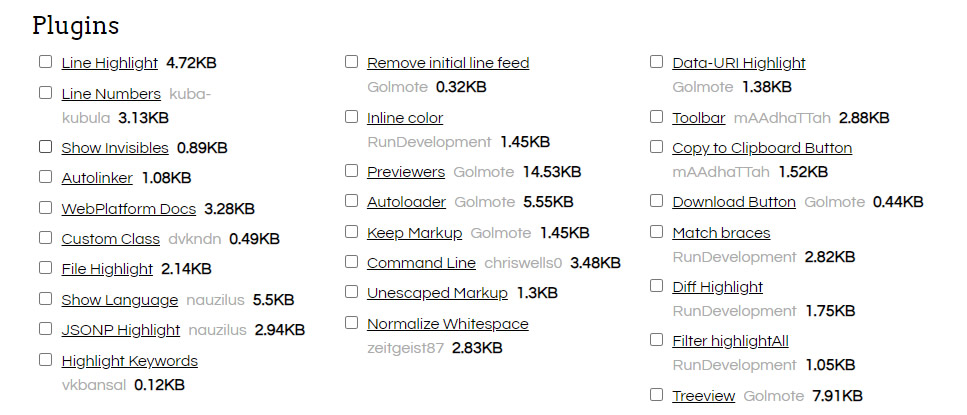
プラグインの選択
基本機能以外のプラグインを選択する。
下記2つは必須級なのでチェックを入れることをおすすめします。
- Line Highlight
指定行をハイライト表示するプラグイン - Line Numbers
行番号を追加するプラグイン

Prism.jsとPrism.cssのダウンロード
すべてにチェックを入れたらサイト下部にある「DOWNLOAD JS」「DOWNLOAD CSS」ボタンを共に押下して、prism.jsとprism.cssをダウンロードする。
Prism.jsの使い方
設置方法
ダウンロードしたprism.jsとprism.cssをそれぞれサイト内の任意の場所に設置します。
prism.cssをHTMLのheadタグ内で読み込みます。
prism.jsも同様に読み込みます。こちらはbodyタグ内でも問題ありません。
<!DOCTYPE html>
<html>
<head>
...
<link href="themes/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="prism.js"></script>
</body>
</html>CDNでも設置可能
prism.jsとprism.cssはCDNでの読み込みも可能です。
下記URLのPrismページに最新のCDNが掲載されています。
CDNで使用言語を指定する際は、ダウンロード版と違って言語ごとに指定する必要があります。すべての言語対応版は重たいため、基本的にはダウンロード版をおすすめします。
参考までに記述方法を記載します。
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/themes/prism-coy.min.css" integrity="sha512-LOT5F67SMZVdXMrvQe4S1ZHu5l6xk3CST2qqno9kY329OsJBBpybnq+fM9qG4ZSaNzPOjoGzHAeBamSSJyyuZg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
...
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/components/prism-core.min.js" integrity="sha512-9khQRAUBYEJDCDVP2yw3LRUQvjJ0Pjx0EShmaQjcHa6AXiOv6qHQu9lCAIR8O+/D8FtaCoJ2c0Tf9Xo7hYH01Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</body>
</html>タグによるソースコード指定方法
prism.jsとprism.cssの設置が完了したら次にシンタックスハイライト表示するソースコードの指定方法について記載します。
ソースコードを記述したい場所で、下記のようにpreタグcodeタグでシンタックスハイライト表示するソースコードを囲むだけです。codeタグにはソースコードの言語名を指定します。
<pre><code class="language-言語名">ソースコード</code></pre>プラグイン使用方法
プラグインを使用する場合は、preタグに指定します。
例として行番号を表示するには、Line Numbers(行番号)を同時にダウンロードしている必要があります。HTML言語をソースコードとして記述する際は下記のように記載します。
<pre class="line-numbers"><code class="language-html">ソースコード</code></pre>ソースコード記載時の注意点
タグ内に記載するソースコードのHTMLタグはエスケープ処理しないと正しく表示されません。「<」は「<」、「>」は「>」等です。
個別に変換するのは手間なので一括で変換するのをおすすめします。
WordPressの場合はプラグインで簡単導入
サイトをWordPressで公開している場合は、「Highlighting Code Block」プラグインを利用する方法もあります。
デフォルト機能は、直接読み込む方法より制限されていますが、基本的なシンタックスハイライト表示は問題無くできます。追加でテーマ、言語もカスタム可能です。
Highlighting Code Blockインストール
導入方法はプラグインの新規インストール画面で「Highlighting Code Block」と入力し、検索した後インストールします。
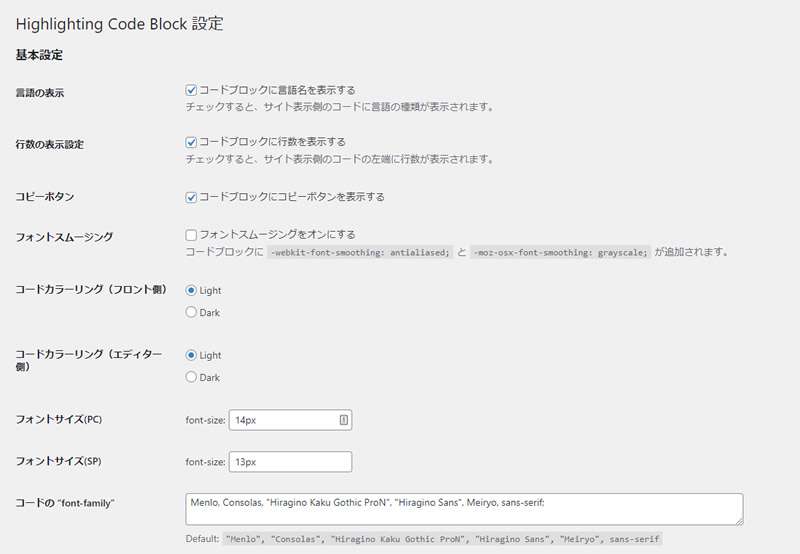
詳細な設定はWordPress管理画面の『設定』⇒『「HCB」設定』から可能です。「言語名表示」「行番号表示」「コピーボタン配置」の設定もお好みで行います。

WordPressでの使用方法
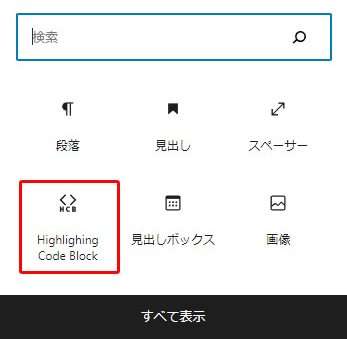
正しくインストールが完了しているとブロックエディタに「Highlighting Code Block」が追加されます。
ソースコードを記載したい場所で「Highlighting Code Block」ブロックを選択します。

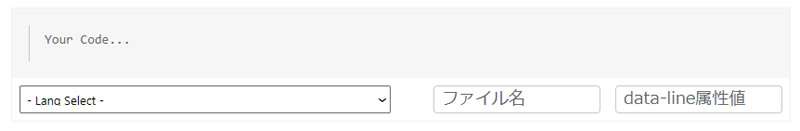
コードブロックが追加されますの「Your Code…」と記載箇所にソースコードを入力します。

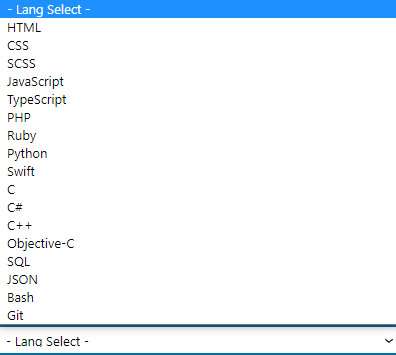
「Lang Select」タブで言語を選択します。

「ファイル名」にファイル名を指定します。(index.html等)
「data-line属性値」にハイライトする対象行を指定します。(例:1,5-8等)
「ファイル名」「data-line属性値」は必要に応じて空白でも問題ありません。
まとめ
Prism.jsは軽量かつ、多言語に対応していてハイライト表示も綺麗にでき、プラグインによる拡張性も高い優れたライブラリです。
またページの読み手からしてもソースコードのシンタックスハイライトは、されているかされていないかによって見やすさが随分異なります。
サイト内でソースコードを記述する方は是非使ってみてはいかがでしょうか。